|
Integrated developer tools - Tích hợp các công cụ phát triển
Giúp dễ dàng giải quyết xung đột hợp nhất trong Git, chạy và gỡ lỗi các bài kiểm tra đơn vị cũng như thực hiện các tác vụ hàng ngày khác.
|
|

|

|
|
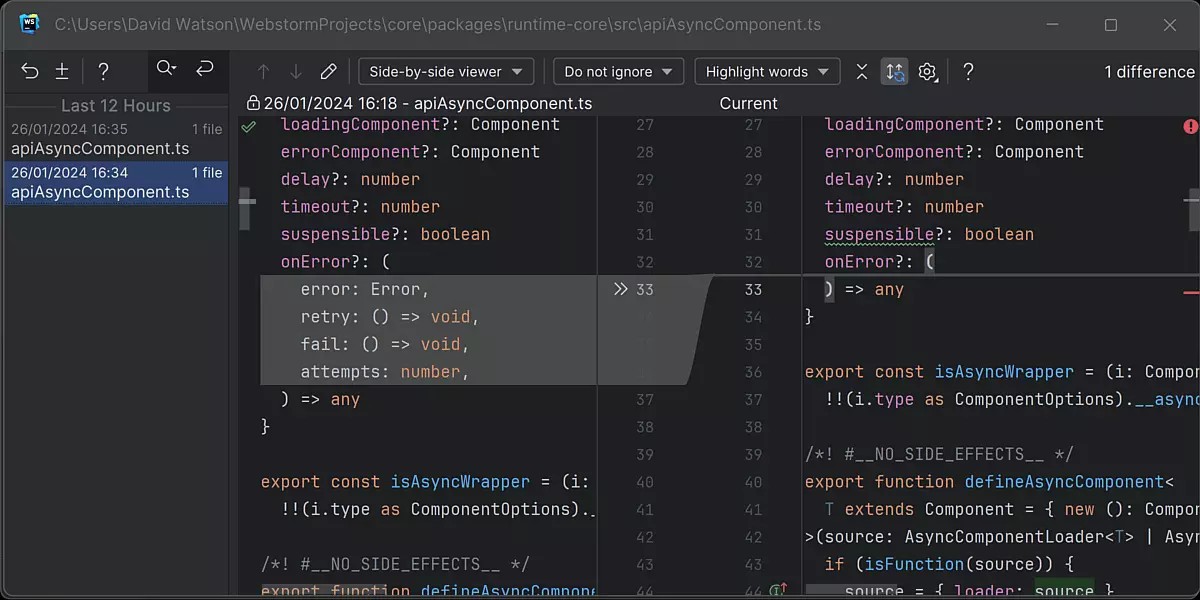
Version control integration (Tích hợp kiểm soát phiên bản)
-
Bạn lo lắng về việc làm hỏng thứ gì đó trong quá trình thực hiện thao tác phức tạp với Git? Bạn có thể so sánh các nhánh, xem sự khác biệt, giải quyết xung đột hợp nhất và hơn thế nữa bằng cách sử dụng giao diện người dùng của WebStorm để hỗ trợ quy trình làm việc hàng ngày của bạn. Bạn cũng có thể quản lý các dự án được lưu trữ trên GitHub trực tiếp từ IDE.
|
Local history (Lịch sử cục bộ)
-
Điều gì sẽ xảy ra nếu bạn quên thực hiện thay đổi đối với kiểm soát phiên bản hoặc vô tình xóa một loạt tệp? WebStorm có một giải pháp: Lịch sử cục bộ tích hợp sẵn. Nó theo dõi tất cả các thay đổi được thực hiện đối với các tệp dự án của bạn và cho phép bạn khôi phục chúng, ngay cả khi bạn chưa sử dụng tính năng kiểm soát phiên bản cho dự án của mình.
|
|
|
|
|

|

|
|
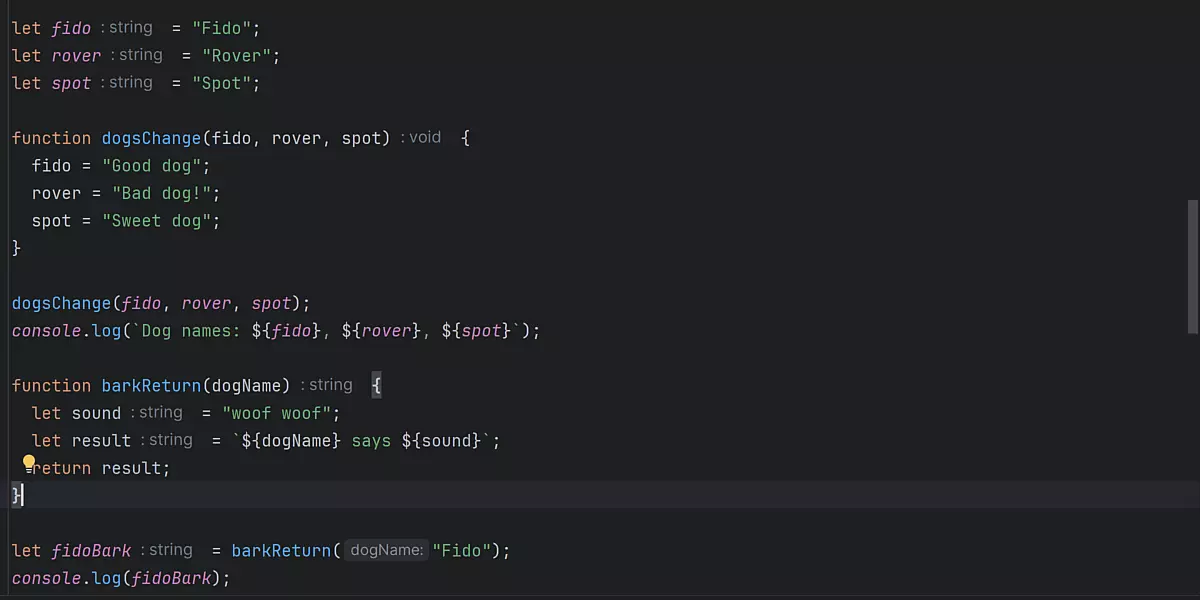
JavaScript debugging (Gỡ lỗi JavaScript)
-
Chạy và gỡ lỗi các ứng dụng phía máy khách client và Node.js ngay tại nơi bạn chỉnh sửa mã. Thêm điểm dừng, duyệt qua chương trình, set watche và hơn thế nữa – tất cả đều có trải nghiệm thống nhất trên các loại ứng dụng khác nhau.
|
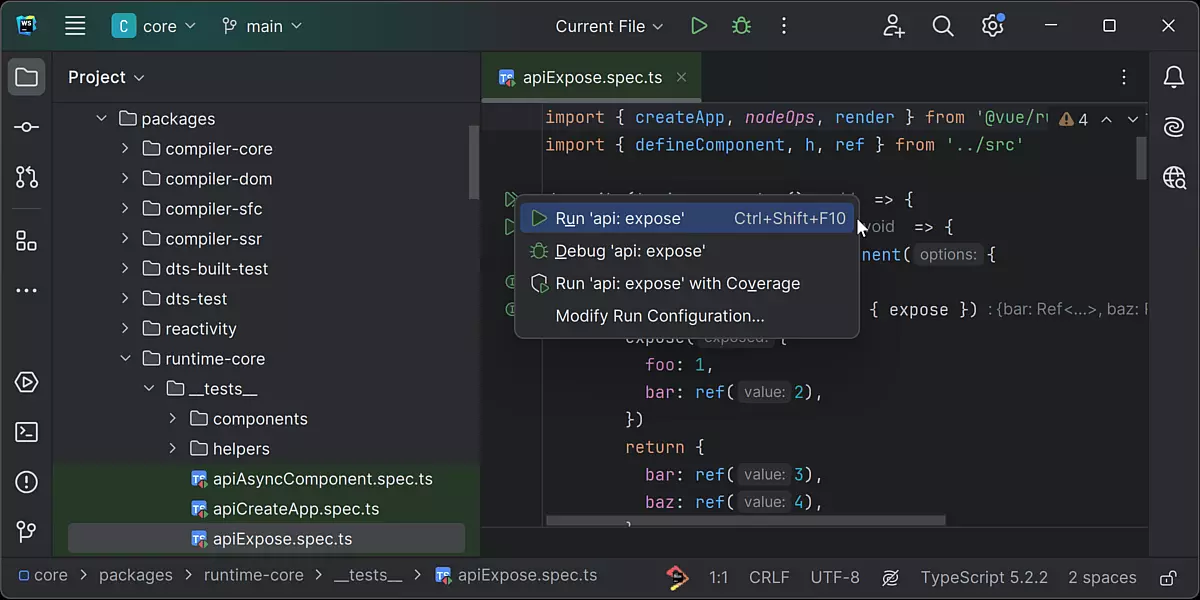
Unit testing (Kiểm thử phần mềm riêng lẻ)
-
Viết, chạy và gỡ lỗi các bài kiểm tra unit tests của bạn bằng cách sử dụng Jest, Mocha, Protractor và Vitest. Xem lại kết quả kiểm tra ở chế độ xem dạng cây và điều hướng đến nguồn kiểm tra từ đó. Đối với Jest, Vitest và Mocha, bạn cũng có thể xem báo cáo phạm vi mã ngay trong WebStorm.
|
|
|
|
|

|

|
|
Prettier integration (Tích hợp Prettier)
-
Sử dụng Prettier để định dạng các đoạn mã đã chọn cũng như toàn bộ tệp hoặc thư mục. Bạn có thể định cấu hình WebStorm để tự động chạy Prettier khi lưu và đặt nó làm trình định dạng mặc định.
|
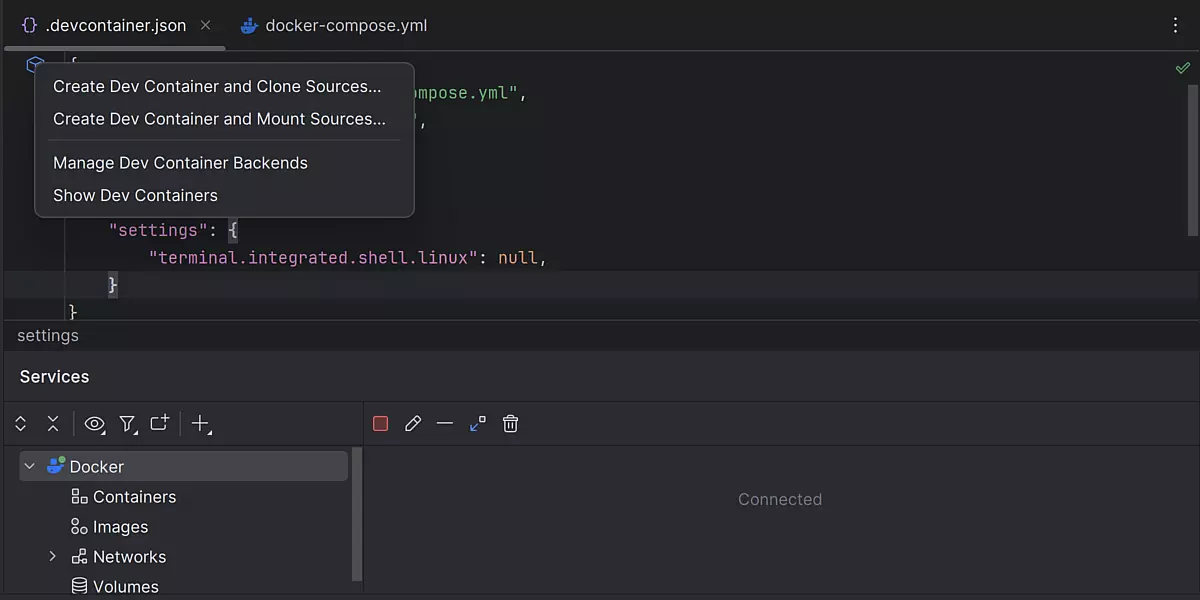
Docker support (Hỗ trợ Docker)
-
Bạn có thể chạy và gỡ lỗi các ứng dụng của mình trong Docker containers, tải xuống và xây dựng hình ảnh, chạy các ứng dụng nhiều bộ chứa container bằng Docker Compose, v.v., tất cả đều từ IDE.
|
|
|
|
|

|

|
|
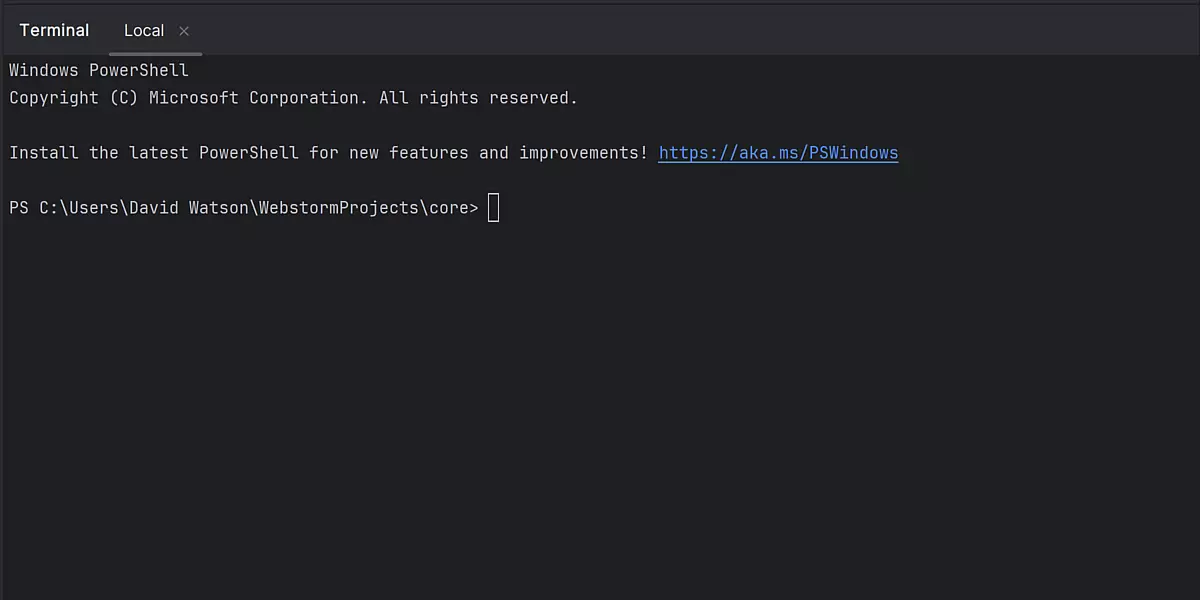
Terminal (Giao diện dòng lệnh)
-
Thích sử dụng dòng lệnh cho một số nhiệm vụ nhất định? Terminal được tích hợp của WebStorm cho phép bạn làm việc với shell dòng lệnh mà không cần rời khỏi IDE. Bạn có thể điều hướng đến các tệp từ nó và nó hỗ trợ tất cả các lệnh giống như hệ điều hành của bạn.
|
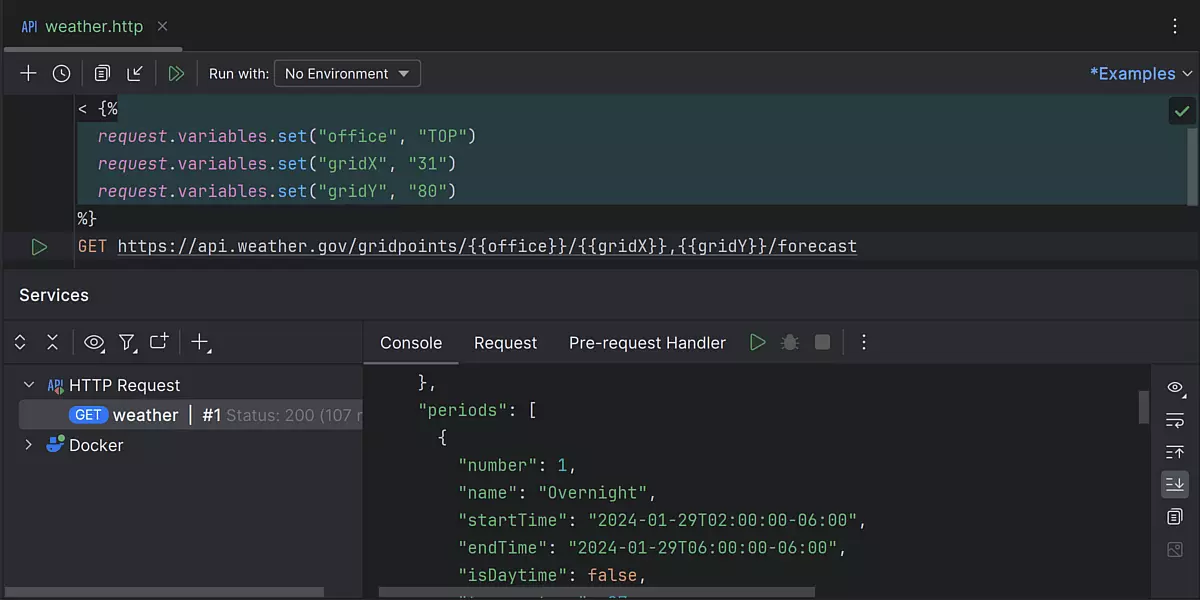
Built-in HTTP Client (Tích hợp HTTP Client)
-
Kiểm tra các dịch vụ web của bạn bằng HTTP Client được tích hợp với WebStorm. Bạn có thể tạo, chỉnh sửa và chạy các yêu cầu HTTP requests ngay trong trình chỉnh sửa và chia sẻ chúng với toàn bộ nhóm của mình.
|
|
|
|
|

|

|
|
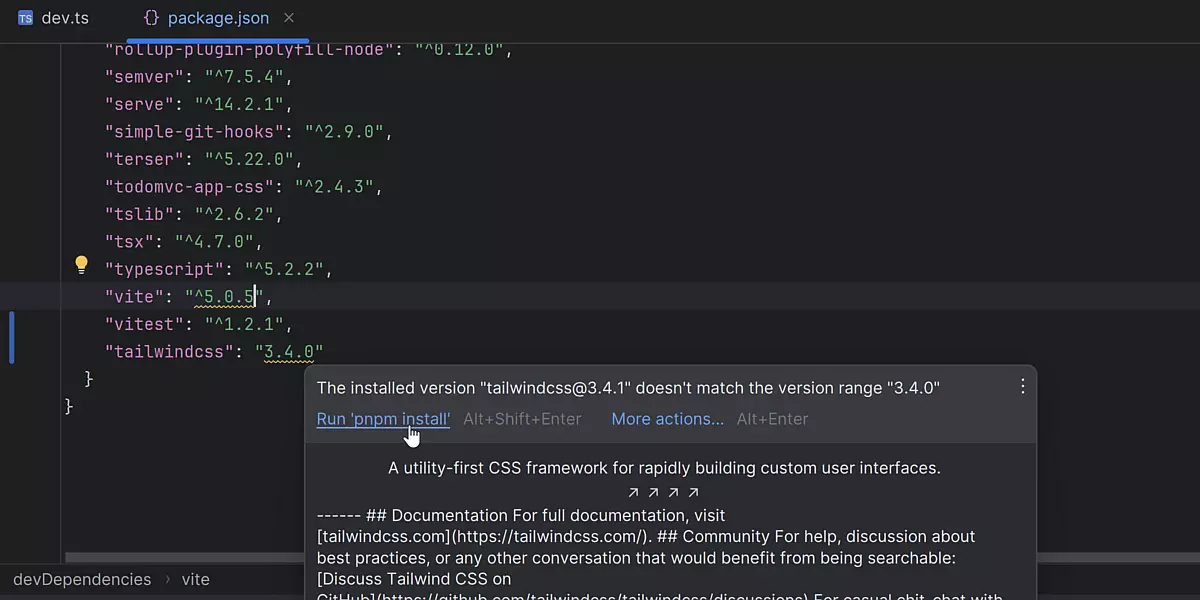
Package managers (Quản lý gói)
-
WebStorm tích hợp với npm, Yarn và pnpm, cho phép bạn sử dụng trình quản lý gói ưa thích của mình để cài đặt, định vị, cập nhật và xóa các gói từ bên trong IDE.
|
Support for database tools and SQL (Hỗ trợ các công cụ cơ sở dữ liệu và SQL) Phải trả thêm phí
-
Bạn muốn làm việc với các công cụ cơ sở dữ liệu và SQL bên trong WebStorm? Bạn có thể thêm hỗ trợ cho chúng vào IDE. Xem bài viết blog này để biết thêm thông tin.
|