I. Lợi ích, công dụng
-
Sketch là thiết kế đồ họa thay thế cho Photoshop để thiết kế giao diện người dùng (UI) với chi phí bản quyền rẻ hơn rất nhiều.
-
Sketch là phần mềm thiết kế đồ họa nhỏ gọn, không chiếm quá nhiều tài nguyên máy tính, là công cụ tối ưu cho thiết kế iOS, Android và Web. Nó chỉ nặng 45 MB trong không gian ổ đĩa, so với 2,17GB của Photoshop. Tham khảo sự khác biệt của Sketch và Photoshop tại đây
-
Giao diện thân thiện với người dùng macOS: Ngay khi bạn mở nó, bạn được chào đón với một khung vẽ vô hạn. Giống như các ứng dụng Mac gốc, bạn có giao diện người dùng quen thuộc với Toolbar, Navigator và Inspector. Do đó, người dùng mới sẽ thấy Sketch dễ tiếp cận hơn rất nhiều vì nó không có cách nào tạo ra các thiết kế thân thiện và đơn giản hơn.
-
Ưu điểm của Sketch:
-
Cung cấp bộ công cụ thiết kế đồ họa hoàn chỉnh.
-
Có thể chỉnh sửa mọi chi tiết trong bản thiết kế.
-
Chính xác đến từng pixel.
-
Hỗ trợ thiết kế đồ họa Vector.
-
Có sẵn các preset cho người dùng mới.
-
Xuất code.
-
Thiết kế trên giao diện dạng lưới và có hướng dẫn cụ thể.
-
Tạo mẫu prototype.
II. Tính năng
1. Giao diện Sketch là tối thiểu, chỉ hiển thị những gì liên quan hành động thiết kế hiện tại.
-
Thanh công cụ Toolbar nằm dọc phía trên chứa tất cả các công cụ và hành động quan trọng. Inspector bên phải cho phép bạn điều chỉnh các thuộc tính của (các) Layer đã chọn. Danh sách lớp (Layer List) là khung cửa sổ bên trái của bạn và liệt kê tất cả các Layer và Artboards trong tài liệu của bạn. Cuối cùng nhưng không kém phần quan trọng, Canvas ở giữa là nơi bạn sẽ thấy các thiết kế của mình.
-
Không có các thanh công cụ nổi (floating panel). Thay vào đó, Inspector sẽ điều chỉnh để hiển thị cho bạn các công cụ bạn cần tại mọi thời điểm và ẩn mọi thứ khác. Bằng cách đó, bạn luôn có chế độ xem hoàn toàn không bị che khuất về Canvas của mình.
2. Canvas
-
Canvas của Sketch là vô hạn về kích thước; bạn có thể cuộn bao xa tùy thích theo bất kỳ hướng nào, vì vậy bạn hoàn toàn tự do về cách bạn thiết lập khu vực vẽ của mình.
-
Nếu bạn muốn xác định một khung cố định bên trong Canvas vô hạn, chỉ cần chèn một hoặc nhiều Artboards. Ví dụ: khi thiết kế giao diện cho điện thoại di động, nhiều nhà thiết kế tạo ra một Artboard cho mỗi màn hình trong ứng dụng và sắp xếp chúng theo thứ tự xuất hiện.
-
Bạn có thể xem Canvas cả ở chế độ xem độc lập với độ phân giải nơi bạn có độ chính xác vô hạn hoặc bạn có thể bật xem trước pixel và bạn sẽ biết chính xác mọi pixel sẽ trông như thế nào khi được xuất sang định dạng bitmap (như JPG hoặc PNG). Bạn có thể tìm hiểu thêm về các chế độ này trong Pixel Zoom.
-
Lưu ý: Một số hiệu ứng như làm mờ sẽ buộc các phần của Canvas được hiển thị trong chế độ xem trước pixel, vì mờ vốn dĩ là hiệu ứng dựa trên pixel.
3. Inspector
-
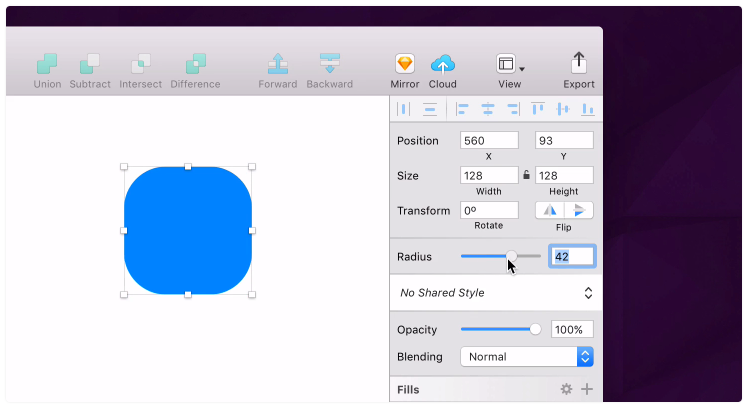
Inspector ở phía bên phải màn hình cho phép bạn điều chỉnh các cài đặt cho lớp (Layer) hiện tại hoặc các tùy chọn cho công cụ hiện tại. Khi bạn chọn một lớp, bạn sẽ thấy Inspector được chia thành các phần.
-
Không phải tất cả các phần này có thể hiển thị, tùy thuộc vào loại lớp bạn đã chọn, hoặc nó có được chứa trong một nhóm (group) hoặc Artboard hay không. Các phần bên dưới các thuộc tính lớp có thể được thu gọn và mở rộng cho phép bạn ẩn hoặc tiết lộ nội dung của nó.
-
Dưới đây là các tùy chọn chính của Inspector gồm:
Alignment Options: là các tùy chọn để căn chỉnh và phân phối các lớp. Các nút này sẽ hoạt động khi bạn có nhiều hơn một lớp được chọn.
Layer Properties: được hiển thị trong phần trên cùng của Inspector, nó hiển thị các thông tin: vị trí lớp (layer’s position), kích thước (size), giá trị xoay (rotation value), gốc lật (flip origin) và (tùy thuộc vào loại lớp) một vài tùy chọn đặc biệt, chẳng hạn như thay đổi số lượng điểm cho hình đa giác (polygon shape).
Text Fields: Các trường văn bản trong Inspector khác với các trường văn bản gốc. Nếu bạn di con trỏ lên chúng, bạn sẽ thấy mũi tên lên và xuống xuất hiện trên kích thước bên tay phải, bạn có thể nhấp để tăng hoặc giảm giá trị nhanh. Nếu bạn giữ phím Shift và nhấp, thay vào đó, Sketch sẽ tăng hoặc giảm giá trị gấp 10 lần. Giữ phím Option sẽ thay đổi nó bằng một phần mười kích thước trước đó.

Math: Một tính năng tuyệt vời khác trong các trường văn bản của Sketch là bạn có thể thực hiện các công thức toán học trong bất kỳ trường nào có số. Bạn có thể cộng, trừ, chia, nhân và trong một số trường hợp, sử dụng tỷ lệ phần trăm để điều chỉnh các đối tượng của bạn, như được hiển thị bên dưới. Ví dụ: bạn có thể chọn một lớp hoặc nhiều lớp và sử dụng +, -, \ * hoặc / trong bất kỳ trường số nào. Bạn có thể chỉ định tỷ lệ phần trăm trong các giá trị chiều cao hoặc chiều rộng của một đối tượng hoặc nhóm đối tượng nếu nó được chứa trong một nhóm (group) hoặc Artboard. Sketch sẽ tính toán giá trị và thay đổi kích thước lớp. (ví dụ: đưa ra một giá trị chiều rộng của lớp 10, 10%, khi nó trong Artboard rộng 960 px sẽ thay đổi chiều rộng của nó thành 96 px).

Resizing: Cài đặt thay đổi kích thước sẽ chỉ hiển thị trong Inspector nếu bạn có một lớp được chọn trong một nhóm hoặc Artboard. Nó cho phép bạn xác định cách lớp đó sẽ hoạt động khi nhóm hoặc Artboard mà nó trong đó được thay đổi kích thước.
Appearance and Style: Giao diện (Appearance) và kiểu (Style) của lớp có thể được chỉnh sửa trong các phần này, nơi bạn có thể điều chỉnh các thuộc tính kiểu Fills, B Border, Shadows và Blur style attributes. Bất kỳ sự kết hợp nào cũng có thể được lưu để tạo Kiểu (style) để chia sẻ. Để thêm thuộc tính kiểu mới vào một lớp, chỉ cần nhấp vào nút thêm trong tiêu đề phần mong muốn:
Exporting: Bên dưới phần Style, bạn sẽ tìm thấy tùy chọn tạo xuất Make Exportable. Từ đây, bạn có thể làm cho bất kỳ lớp hoặc nhóm nào sẵn sàng để xuất dữ liệu bằng cách nhấn nút Add (+).
4. Layer List:
-
Layer List chứa tất cả các lớp (Layer) trên trang hiện tại. Tại đây, bạn có thể xem từng thuộc tính của lớp, chẳng hạn như nó có bị ẩn hoặc bị khóa hay không, cũng như có thể sắp xếp tài liệu của bạn bằng cách đổi tên và sắp xếp lại các lớp.
-
Sketch cho phép bạn sử dụng nhiều trang (page) trong thiết kế của mình và bạn có thể chuyển đổi giữa chúng thông qua menu bật lên phía trên Layer List (bạn cũng có thể sử dụng phím tắt Mũi tên lên / Mũi tên xuống chức năng). Layer List sẽ chỉ hiển thị các lớp của trang hiện tại.
-
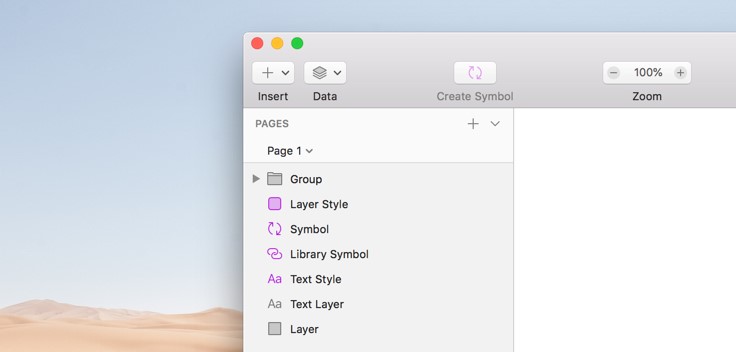
Artboards: Artboards trong Layer List được hiển thị với kiểu chữ tiêu đề đậm hơn và biểu tượng Artboard icon. Các lớp này nằm ở đầu phân cấp và không thể chứa trong Artboard khác.
-
Masks: Các lớp được che dấu (mask) sẽ xuất hiện thụt lề với một biểu tượng mũi tên nhỏ trước tên và xem trước của chúng. Các lớp này sẽ cắt thành một lớp bên dưới đang được sử dụng để che dấu mọi thứ phía trên nó.
-
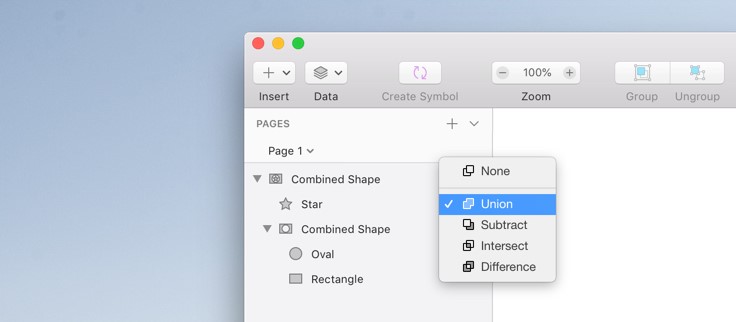
Boolean Operations: Các phép toán Boolean là một tập hợp các quy tắc được sử dụng để kết hợp các lớp hình dạng đơn giản, thành một lớp phức tạp hơn. Các lớp hình dạng này sẽ có hình tam giác hiển thị bên cạnh phần xem trước của nó, nó sẽ hiển lộ các đường dẫn con của nó, có thể được chỉnh sửa và thay đổi bất cứ lúc nào. Mỗi đường dẫn phụ sẽ có một thao tác boolean được áp dụng cho nó, để chỉ ra cách nó phải hiển thị trong hình dạng lớn hơn.

-
Symbols and Shared Styles
-
Biểu tượng (Symbols) là một nhóm các lớp được dự định sẽ được sử dụng lại trong suốt thiết kế của bạn. Chúng có thể xuất hiện trong Danh sách lớp (Layer List) dưới dạng phiên bản của Biểu tượng chính. Đây là các lớp được làm phẳng có thể được nhấp đúp vào Canvas để chỉnh sửa nội dung của chúng hoặc mở rộng để chọn nội dung cụ thể trong đó.
-
Thư viện biểu tượng (Library Symbols) là Symbols thuộc về một tài liệu bên ngoài, được liên kết thông qua thư viện Libraries. Không giống như các Biểu tượng trong nội bộ tài liệu (gọi là local Symbols), khi bạn nhấp đúp để chỉnh sửa nội dung của chúng, bạn được đề nghị chỉnh sửa chúng trong thư viện Library mà chúng thuộc về.
-
Kiểu chia sẻ (Shared Styles) được sử dụng để giữ cho các kiểu lớp nhất quán giữa nhiều lớp và chúng có thể được áp dụng cho cả lớp hình dạng (shape layer) và lớp văn bản (text layer). Để chỉ ra rằng một hình dạng hoặc lớp văn bản đang sử dụng kiểu chung - Shared Style, phần xem trước của chúng được hiển thị bằng màu tím thay vì màu xám thông thường.

-
Hiding and Locking Layers
-
Bất kỳ lớp hoặc nhóm nào cũng có thể được ẩn khỏi Canvas, chỉ cần nhấp vào biểu tượng con mắt xuất hiện khi di chuột ở bên phải tên lớp trong Danh sách lớp - Layer List (hoặc nhấn Shift-Command-H). Nếu biểu tượng con mắt này hiển thị, điều này cho biết rằng lớp bị ẩn.
-
Tương tự, khi giữ phím Option và di chuột vào Danh sách Lớp, biểu tượng ổ khóa sẽ xuất hiện thay vì biểu tượng ẩn. Khi được nhấp, điều này sẽ cho thấy rằng lớp hiện đang bị khóa trên Canvas, có nghĩa là nó không thể được chọn hoặc di chuyển mà không được mở khóa trước. Các lớp được chọn cũng có thể bị khóa bằng cách nhấn Shift-Command-L.
-
Filtering Layers
-
Ở dưới cùng của Danh sách lớp - Layer List có một thanh với trường văn bản cho phép bạn lọc các lớp. Để tìm một lớp nhất định theo tên của nó, chỉ cần tìm kiếm nó trong hộp Filter text box và Danh sách lớp sẽ cập nhật để hiển thị kết quả tìm kiếm của bạn.
-
Bạn cũng có thể lọc các lớp trong Danh sách lớp theo loại. Chỉ cần nhấp vào biểu tượng bộ lọc ở bên trái của trường văn bản và chọn chính xác các lớp bạn muốn xem. Tất cả các loại lớp sẽ được hiển thị theo mặc định.
5. Toolbar
-
Thanh công cụ trong Sketch chứa tất cả các công cụ bạn cần để tạo thiết kế của bạn. Thiết lập mặc định, được nhìn thấy bên dưới, chứa các công cụ sẽ chèn các lớp, chỉnh sửa hình dạng và sắp xếp tài liệu của bạn.
-
Đây chỉ là một số ít các công cụ mà Sketch cung cấp. Bằng cách bấm Control và chọn “Customize Toolbar…” từ menu phím tắt, bạn có thể tạo bố cục thanh công cụ của riêng mình.
6. Touch Bar
-
Đối với người dùng MacBook Pro, Touch Bar có thể hoạt động như một khung bổ sung trong bất kỳ ứng dụng nào và Sketch cũng không ngoại lệ. Tùy thuộc vào những gì bạn đang làm trong ứng dụng, Touch Bar sẽ hiển thị các điều khiển và phím tắt có liên quan đến bối cảnh cụ thể đó.
-
Inserting Layers
-
Khi bạn khởi chạy một tài liệu Sketch mới hoặc bạn không có bất kỳ lớp nào được chọn, Sketch sẽ hiển thị menu chèn lớp để bạn có thể nhanh chóng bắt đầu. Chỉ cần nhấn vào công cụ của lớp bạn muốn chèn và bắt đầu vẽ. Tại đây, bạn cũng sẽ tìm thấy các công cụ Zoom để giúp bạn điều hướng tài liệu của mình.
-
Layer Selection
-
Với lớp hình dạng (shape layer) được chọn, Touch Bar cung cấp cho bạn tổng quan về kiểu lớp đã chọn của bạn, cũng như cho phép bạn truy cập nhanh vào các thuộc tính của nó để chỉnh sửa lớp. Chạm vào biểu tượng Inspector ở phía bên trái của Touch Bar sẽ hiển thị các thuộc tính bổ sung:
7. Chỉnh sửa Vector (Vector Editing)
-
Sketch là một công cụ thiết kế dựa trên vector, có nghĩa là bạn có thể tạo và chỉnh sửa các hình dạng hiện có bằng cách sửa đổi các điểm và đường dẫn của chúng.
8. Xử lý hình ảnh (Images)
-
Hình ảnh, hoặc bitmap là một trong những loại lớp được hỗ trợ trong Sketch. Chúng có thể có nhiều dạng, chẳng hạn như ảnh chụp màn hình hoặc ảnh và không thể được chỉnh sửa hoặc thao tác tự do như hình dạng vector.
9. Tạo kiểu Style (Styling)
-
Inspector là nơi bạn có thể chỉnh sửa và thay đổi các thuộc tính kiểu (style properties) cho lớp đã chọn. Các yếu tố quyết định style bạn có thể thay đổi trong Sketch gồm:
-
Fills
-
Borders
-
Shadows
-
Blurs
-
Colors
-
Gradients
-
Presets
-
Layer Styles
10. Tạo mẫu (Prototyping)
-
Khi bạn thiết kế màn hình, cho dù đó là giao diện di động hay giao diện web, có thể hữu ích khi thấy công việc của bạn hoạt động. Với các tính năng tạo mẫu (Prototyping) của Sketch, nó dễ dàng tạo ra các quy trình công việc tương tác và xem trước các thiết kế của bạn như người dùng của bạn sẽ thấy chúng.
11. Sketch Cloud
-
Sketch Cloud là một dịch vụ mà bất kỳ ai cũng có thể đăng ký để xem, tải xuống và nhận xét về các tài liệu Sketch đã được chia sẻ công khai hoặc riêng tư trực tiếp từ Sketch.
-
Các tài liệu đã được tải lên Sketch Cloud có thể được xem công khai - bởi bất kỳ ai có liên kết hoặc riêng tư nếu người tải lên đã mời bạn xem tài liệu qua email.
-
Tạo một tài khoản với Sketch Cloud là hoàn toàn miễn phí, làm cho nó trở thành một nơi hoàn hảo để thu thập phản hồi và chia sẻ tài liệu của bạn với tất cả các đồng nghiệp của bạn. Để tải tài liệu lên Sketch Cloud, bạn phải có giấy phép Sketch đang hoạt động. Nếu bạn đang sử dụng phiên bản dùng thử của Sketch, bạn sẽ có thể tải tài liệu của mình lên Sketch trong giai đoạn dùng thử này.
12. Xuất dữ liệu (Exporting)
-
Khi thiết kế biểu tượng (icons), ứng dụng cho điện thoại di động (mobile apps), trang web (websites) hoặc bất kỳ thứ gì khác trong Sketch, bạn có thể muốn xuất một số phần hoặc tất cả các phần của bản sáng tạo đó! Với Sketch, nó đơn giản để đánh dấu những gì bạn muốn xuất và cách bạn muốn xuất.
13. Sketch Mirror
-
Sketch Mirror, ứng dụng đối tác iOS của Sketch, cho phép bạn xem trước các thiết kế và nguyên mẫu của mình trên thiết bị iOS được kết nối qua Wi-Fi hoặc với máy Mac của bạn bằng cáp USB Lightning.
14. Các mẫu giao diện tích hợp sẵn (Templates)
-
Các Templates chỉ là các tệp Sketch thông thường có thể được mở dưới dạng tài liệu mới, được điền trước các lớp cho phép bạn bắt đầu làm việc ngay lập tức. Sketch đã chứa một số mẫu Templates hữu ích có thể được sử dụng để tăng tốc quy trình làm việc của bạn, chẳng hạn như các mẫu biểu tượng ứng dụng - iOS App Icon và Thiết kế vật liệu - Material Design.
15. Quản lý màu sắc (Color Management)
-
Sketch có thể kết xuất tài liệu ở hai cấu hình màu - sRGB và Display P3. Để làm cho mọi thứ đơn giản, Sketch sử dụng cấu hình màu không được quản lý (Unmanaged color profile) theo mặc định. Điều này chỉ có nghĩa là Sketch sử dụng cấu hình màu mặc định của hệ thống của bạn – “Color LCD” trên MacBook Pro chẳng hạn.
16. Plugins
-
Khai thác sức mạnh của Sketch, với các plugin. Các plugin là một phần quan trọng của hệ sinh thái Sketch và chúng có thể được cài đặt để mở rộng chức năng Sketch. Tất cả các plugin đã được tạo bởi các nhà phát triển bên thứ ba và có thể được tải xuống miễn phí hoặc mua từ nhà phát triển như: Felipe, Runner, Zeplin, Material, Timeline, Overflow, Angle, React Sketch…
III. Yêu cầu hệ thống
-
Sketch 55.2 trở lên yêu cầu macOS High Sierra (10.13.4) hoặc mới hơn và kết nối Internet đang hoạt động, để có thể cài đặt phần mềm và nhận các bản cập nhật và nâng cấp.
-
Nếu bạn đang chạy phiên bản Mac OS cũ hơn, vui lòng kiểm tra tham khảo đường link dưới đây để biết các liên kết để tải xuống các phiên bản cũ hơn: https://www.sketch.com/updates/
-
Nếu bạn muốn cập nhật phiên bản Mac OS của mình, để sử dụng phiên bản Sketch mới nhất, hãy làm theo các hướng dẫn trên trang web của Apple để nâng cấp hệ điều hành của bạn: https://www.apple.com/uk/macos/how-to-upgrade/
IV. Download